タスク・プロジェクト管理を シンプルにわかりやすく Jootoはカンバン方式のタスク・プロジェクト管理ツールです。 直感的に使えるレイアウト、親しみやすいシンプルなデザインが特徴です。 まずは無料で体験してみる
目次
企画段階
まずやるべきことは、Webサイトを制作する目的をハッキリさせることです。多くの場合、Webサイトの目的は商品の販促、集客かと思います。ターゲット顧客は誰なのか、属性や年齢層、性別、ライフスタイルをイメージします。さらに、そのユーザーはどんな悩みを抱えているのか、自社の商品がどのようにユーザーの悩みを解決できるのかということも検討しましょう。 この工程はとても大事です。なぜなら目的によってWebサイトの構成やデザインは全く異なるものになるからです。目的を間違えないように慎重に協議、検討をするようにしてください。Webサイトの設計
Webサイト制作の目的が決まったら、次は設計を行います。どのようなサイトを作れば目的が達成できるかを検討します。 例えば、- WEBサイトにどんなページが必要か?
- どのようにして集客するか?
- ユーザーはどのような機能を求めているか?
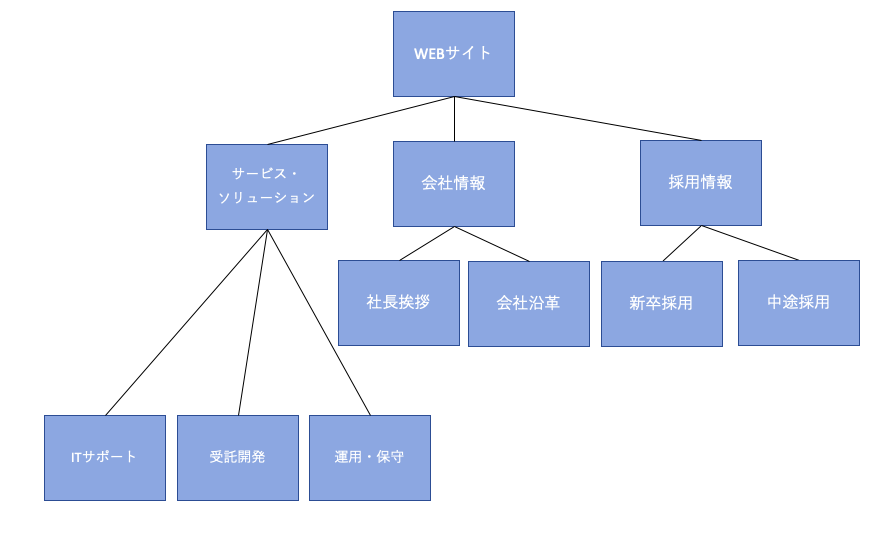
 サイトマップを見ながら不足している機能はないか、重複がないかをチェックします。何度も言いますが、設計は一番大事なので、ここは時間をかけ、必要であればプロジェクトの有識者の意見を聞きながら慎重に決めてください。
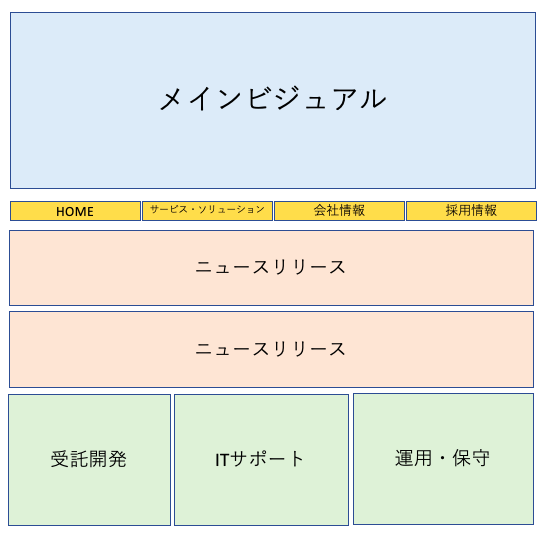
ユーザーが実際にみる画面(ユーザーインターフェース)を、Webサイトのパーツごとにビジュアルで整理したものをワイヤーフレームといいます(以下図参照)。ユーザーが操作しやすいように配慮する必要があるので、ワイヤーフレームもWeb制作にはかかせないツールです。
サイトマップを見ながら不足している機能はないか、重複がないかをチェックします。何度も言いますが、設計は一番大事なので、ここは時間をかけ、必要であればプロジェクトの有識者の意見を聞きながら慎重に決めてください。
ユーザーが実際にみる画面(ユーザーインターフェース)を、Webサイトのパーツごとにビジュアルで整理したものをワイヤーフレームといいます(以下図参照)。ユーザーが操作しやすいように配慮する必要があるので、ワイヤーフレームもWeb制作にはかかせないツールです。

タスク・プロジェクト管理を シンプルにわかりやすく Jootoはカンバン方式のタスク・プロジェクト管理ツールです。 直感的に使えるレイアウト、親しみやすいシンプルなデザインが特徴です。 まずは無料で体験してみる
Webサイトのデザイン
Webサイトの設計が終わったら、デザインを行います。ワイヤーフレームをもとに、色やパーツの大きさ、画像などを決めていきます。場合によってはデザイナーに発注する場合もあります。大事なのはユーザーが利用しやすいか、目的を達成するために有効なデザインは何かということを意識しながらデザインをしていくことです。 自分の好みだけでデザインを行うと目的を達成することができず、自己満足で終わってしまいます。はじめに決めた目的に沿ったデザインであるかということを、第三者の目線で確認していきましょう。Webサイトの開発・構築
デザインが決まったらいよいよコーディング作業です。一般的にWebサイトはHTML、CSSといったプログラミング言語で作成しますが、CMSと呼ばれるWEBサイト作成ツールも利用して作成することも可能です。特にWordPressとよばれるCMSは世界的にもシェアが高く、有名です。 ただし、CMSは決められたデザイン(テーマ)を選んで作成していく、というケースがほとんどです。自分の好きなデザインや機能を実装するのであれば、HTMLやCSSで構築する必要があります。アニメーションなどを追加するのであれば、HTML、CSS以外のスキルも必要になりますので、設計内容によって工数(制作にかかる時間)は大きく異なります。Webサイトの公開
開発作業が終わったら、サーバにアップロードすることでインターネット上にWebサイトを公開することができます。 しかし、インターネット上に公開する前にテスト環境にアップロードしてテストを行いましょう。誤字・脱字はないか、各ページは正しく表示されるか、問い合わせフォームは正しく機能するかなどミスがないかを確認していきます。Webサイトはアップロード後も修正できますので、公開後も定期的にチェックするようにしましょう。 Webサイト制作の基本的な流れは以上となります。タスク・プロジェクト管理を シンプルにわかりやすく Jootoはカンバン方式のタスク・プロジェクト管理ツールです。 直感的に使えるレイアウト、親しみやすいシンプルなデザインが特徴です。 まずは無料で体験してみる
Webサイト制作の進行管理方法
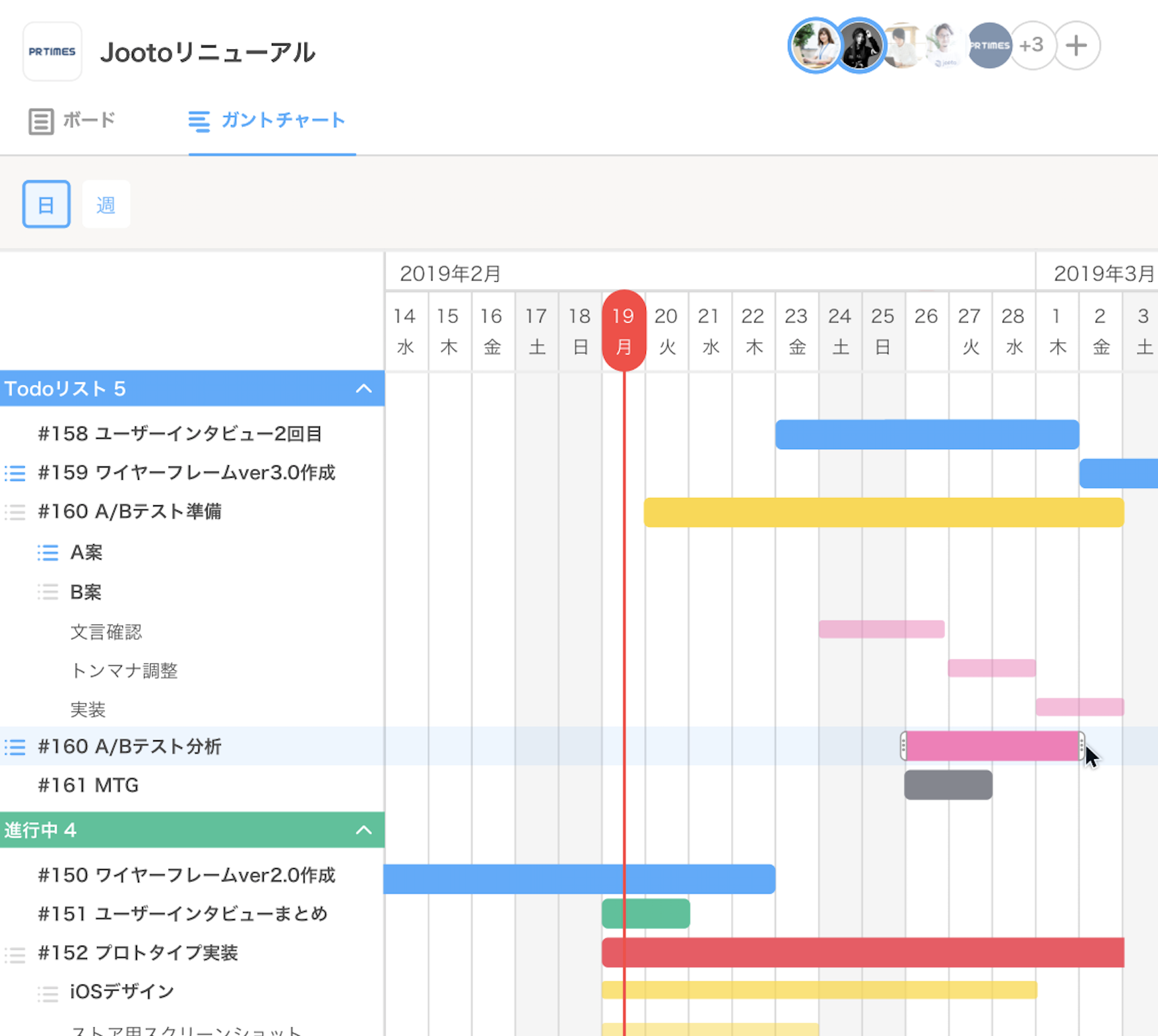
Webサイト制作はいくつかの工程があります。また、それぞれの工程の中にもタスクが複数あります。一人でWebサイトを作成することもありますが、多くの場合、チームを作り複数のメンバーで制作を行うことが多いでしょう。そのため、Web制作にはスケジュール管理やタスク管理表を利用するのがおすすめです。 プロジェクト管理にJootoを利用すると以下の図のようにガントチャートの機能も利用できますので、Webサイト制作を検討している方はぜひチェックしてください。
タスク・プロジェクト管理を シンプルにわかりやすく Jootoはカンバン方式のタスク・プロジェクト管理ツールです。 直感的に使えるレイアウト、親しみやすいシンプルなデザインが特徴です。 まずは無料で体験してみる







 © 2024 Jooto
© 2024 Jooto
Comments are closed.